|
Pen tool - vektorgrafika photoshopban
campione 2007.01.03. 15:19
 valami amit én is hasonló tutorialból tanultam meg valami amit én is hasonló tutorialból tanultam meg
|
|
|

Mi is az a Pen Tool, és miért jó?
Nos a kérdés jogos, a válasz pedig itt van:
Alapvetően a Photoshop egy pixelgrafikus program. Ez annyit tesz, hogy egy képet pixelenként építi fel, és úgy is dolgozik vele. Csak pixelek. Ez miért fontos. Azért mert, ha egy képet átméretezünk, akkor a program különböző algoritmosukkal számítja ki, hogy egy-egy pixel milyen legyen. Természetesen igaz ez a nem 90-fokkal (és annak többszöröseivel) való elforgatásra is. nem nehéz belátni, hogy így torzul az alapanyag. Nagy méretű képnél ez nem olyan vészes, de kisebbeknél igancsak az.
Léteznek azonban vektorgrafikus programok is. Egyik legismertebb ezek közül a Corel Draw. Ezek a programok nem pixeleket jegyeznek meg, hanem pontokat, azok távolságát, a pontokat összekötő görbe matematikai képletét, és az ezek által behatárolt terület kitöltését. Ebből már világosan látszik, hogy méretezgethetjük ide oda, nagyíthatunk, forgathatunk, a kép nem torzul el. Nem lesz pixeles.
Miért is volt szükség erre a ki kitérőre, nos csak azért, mert a Pen Tool egy mini vektorgrafikus alprogram a Photoshopon belül.
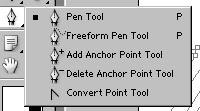
Nos nézzük most magát a Pen Toolt (P):
|
|

|
 |
|
|
|

Fentről lefelé nézzük az egyes eszközöket.
Pen Tool
Ezzel rakosgathhatunk pontokat egymás után, illetve az éppen lerakott pontokba beérkező vonalnak a görbülését szabályozhatjuk.
Freeform Pen Tool
Ez az eszköz arra való, hogy az általunk szabdkézzel megrajzolt vonalat nagyjából pontokra és görbékre bontsa fel.
Add/Delete Anchor Point Tool
Hozzáadhatunk, illetve kitörölhetünk töréspontot a görbénkből.
Convert Point Toll
Ezzel, a már létrehozott pontokoat alakíthatjuk kedvünkre.
Lássuk, hogy hogyan is kell használni:
Elsőként rajzoljunk 2 vonalat. (ez ergo három pont)
|
|
 |
 |
|
|
|

Fogjuk a convert point toolt, és a középső pontot tekerjük meg.
|
|
 |
 |
|
|
|

Miután megtekertük, azzal gyakorlatilag azt is megadtuk neki, hogy az eddigi egyneseket ezentúl görbének tekintse.
Ezután már külön-külön is állíthatjuk a vonalak görbeségét.
|
|
 |
 |
|
|
|

És ez így megy tovább. Azért azt is hozzátenném, hogy minél több pontból áll össze a vonal, annál pontosabb lesz. Egy bizonyos mennyiség után akár a görbék hajlítgatását is elhagyhatjuk.
Miután az általunk óhajtott formával készen vagyunk, akkor elvileg a következő kép tárul elénk:
|
|
 |
 |
|
|
|

Nézzük most sorba, hogy mit kezdhetünk ezzel. Az alsó sorban látható kis ikonok segítenek minket a munka folytatásában. A jobb oldali kettő szinte egyértelmű. Ezzel hozhatunk létre új "Path"-eket, illetve törölhetünk régit.
Haladjunk tovább balról jobbra:
- Az első, az általunk utoljára használt layeren kitölti a most körberajzolt figurát. (Érthető, nem? :) )Én még soha nem használtam
- A második arra jó az éppen aktuális Brushvagy Pencil tool segítségével végigrajzolja az általunk megalkotott vonalat.
- A harmadikat használtam legtöbbet. Ezzel gyakorlatilag kijelöléssé alakíthatjuk az eddigi Work Path-t.
- A negyedik pedig a körvonalat rajzolja meg. Gyakorlatilag az aktív kijelölést alakítja nagyjából Path-té.
|
|
 |
 |
|
|
|
| |


|

